Sticky Notes Change Font Color
- Sticky Notes Change Font Color Page
- Windows Sticky Notes Change Font Color
- Sticky Notes Change Font Coloring Page
A new update to the built-in Sticky Notes app in Windows 10 allows changing the font size for your notes and features a new color picker. Working with Sticky Notes is easy. To change the color of a note, click the menu button (. ) and select one of the color buttons, as shown in Figure D. The colors of the notes are independent of.
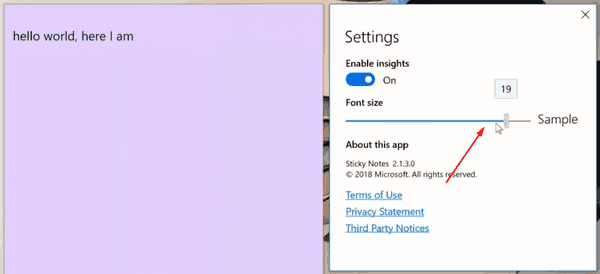
Besides the color picker, there is an ability to change the font size for your notes. Here is how to use it. To change font size for Sticky Notes in Windows 10, do the following. Open the Sticky Notes app. Click on the button with three dots. Click on the settings button. Move the position of the font size slider to change the font size.
UPDATE: Microsoft has removed this feature for reasons best known to them. However, there is a built-in system level font size changer in Windows 10 which you can use to change the font size in Sticky Notes. Refer to our how to change the text size in Windows 10 guide for directions.
Sticky Notes program was first offered with Windows Vista. Since then, Sticky Notes program has been part of every version of Windows operating system, including the latest Windows 10.
With Windows 10 Anniversary Update (1607), Microsoft replaced the classic desktop Sticky Notes program with Sticky Notes app.
Although the built-in Sticky Notes is fairly popular among PC users, Microsoft never offered easy ways to change the default font, font size, and other ways to customize notes. We could use keyboard shortcuts to change the font size and customize notes in the classic Sticky Notes program, but all these keyboard shortcuts do not work with the modern Sticky Notes app in Windows 10 Anniversary Update and above versions.
It seems that Microsoft has listened to feedback and decided to offer a few settings to customize notes in Sticky Notes. Microsoft has updated the Sticky Notes app to add more features and options to the app.
The Sticky Notes app now supports adjusting the default font size used in Sticky Notes app. Starting with Sticky Notes version number 2.1.3.0, you can increase or reduce the font size with ease without using keyboard shortcuts. In addition to the font size changer, version 2.1.3.0 also brings in a new color picker.
You must be running Windows 10 build 17083 or later to get version 2.1.3.0 of Sticky Notes.
Change font size in Sticky Notes in Windows 10
Here is how to change the font size in Sticky Notes in Windows 10.
Step 1: Open the Sticky Notes app.
Step 2: Click the three dots on the title bar of the app to see the settings. Click settings.
Step 3: Move the font size slider to adjust the font size. Move it to the left to reduce the font size and move the slider to the right to increase the font size.
You can see the live preview of the new font size on the same page. Set the slider to your desired font size and leave it there to save the setting. That’s it!
We now expect to see an option to change the default font in the Sticky Notes app.
You might also like to read our how to recover deleted Sticky notes in Windows 10 guide.
Image credit to Jen
I tried to change font color in sticky nav bar. When scrolling down, I want to change color of nav background red to another color and font color from white to black. I tried to change font color but it can't be changed.
3 Answers
D&d dog stats. Here you go (this will change nav background color to blue and font color to black when you scroll more than 210px, and will revert background color back to red and font color to white if you go back up). In case, i use jQuery implement:
You can refer more follow the link: jquery change background color user scroll

A solution can be achieved using JS to detect a scroll event. See the below example for a jQuery implementation.
I recommend using JS to add and remove a class to the header element instead of applying inline styles. This ensures your styles can be kept together in the CSS and will make life easier when changing styles in the future.
CSS
JS
It is recommended to use some sort of throttling on the scroll handler to reduce the amount of times the code fires. A post on throttling can be found here.
Sticky Notes Change Font Color Page
And use the following Jquery Code to change the background color of Nav:
